سلام یک کد یا هک میخوام که هرکی هر متنی از فرومم کپی کرد لینک سایتم هم آخرش بیاد سایت وبلاگ site weblog copy
دوست عزیز این کد رو در هیدر خودتون بزارید البته آدرس ها رو به سایت خودتون تغییر بدید
کد:
<script type="text/javascript">function addLink() {
var body_element = document.getElementsByTagName("body")[0];
var selection;
selection = window.getSelection();
var pagelink = "<br /><br /> منبع ajaiebjahan.parsiblog.com: <a href=""+document.location.href+"">"+document.location.href+"</a><br />Copyright © ajaiebjahan.parsiblog.com"; // change this if you want
var copytext = selection + pagelink;
var newdiv = document.createElement("div");
newdiv.style.position="absolute";
newdiv.style.left="-99999px";
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
document.oncopy = addLink;
</script>
ابتدا به ادرس 4downloadu.ir رفته و در لینک تبادل لینک تبادل لینک کنید و بعد در بخش نظرات تمایل خود را اعلام و متن مورد علاقه خود را برای ارسال معرفی کنید تا به 300000 ایمیل ارسال شود کاملا مجانی که در جاهای دیگر 400 دلار است
دوستان وبلاگنویس اگر می خواین دست کم مطالبتون از بین نره یک بک آپ بگیرین. یا وبلاگتون رو تو ری..در اضافه کنین.خواننده وبلاگها هم وبلاگهای مورد علاقه شون رو به ری...در اضافه کنن.برای اضافه کردن وبلاگ تو ریدر فقط کافیه یک جیمیل بسازین وبعد تو قسمت ریدر برین ودر قسمت add subcription آدرس وبلاگ یا فیدش رو اضافه کنین
نحوه انتقال مطالب ونظرات رو از یک وبلاگ به وبلاگ دیگه:
به چهار نو وبلاگ می شه انتقال داد
اولی ورد پرس
دومی بلاگ اسپات
سومی ایران بلاگ
چهارمی بلاگها(بلاگها عین وردپرس هست وشما می تونین تو اون قسمت که درباره وردپرس نوشته بجای درون ریزی به وردپرس،درون ریزی رو به نسخه فارسی وردپرس یعنی بلاگها انجام بدین البته نسخه فارسی از نظر عملکردی اصلا در حد نسخه اصلی ورد..پرس نیستا! )
)
فقط کافیه بعد از برون ریزی ،هنگام درون ریزی وارد مدیریت بلاگها شده وقسمت درون ریزی رو انتخاب وبعد مابقی رو مثل اونچه که برای وردپرس شرح داده شده برین!
درباره نحوه انتقال به ایران بلاگ: ایران بلاگ بسیار راحت هست انتقال بعد اینکه یک وبلاگ زدین برین تو قسمت انتقال مطالب!بعدآدرس وبلاگتون رو وارد کنین خودش دیگه گفته باید چیکار کنین نسبت به بقیه راحت ترین همین هست.
درباره مابقی سرور ها نحوه انتقال از سرورهای دیگه به اونها رو گذاشتم تو ادامه مطلب
مهاجرت از سرورهای ایرانی به وردپرس وبلاگ اسپات(تو توضیحات اول نحوه انتقال به بلاگها رو هم نوشتم با همین روش هست)
نکته:بلاگها عین وردپرس هست وشما می تونین تو اون قسمت که درباره وردپرس نوشته بجای درون ریزی به وردپرس،درون ریزی رو به نسخه فارسی وردپرس یعنی بلاگها انجام بدین.فقط بلاگها کمی مشکل داره اول یک مدت باهاش کار کنین ببینین می تونین ایراد ها ی بلاگها رو تحمل کنین بعد به فکر انتقال باشین!
وبلاگنویس گاه خانهای با شرایط و امکانات متفاوت [:و بیشتر] میخواهد؛ تصمیم به مهاجرت و اثاث کشی -انتقال وبلاگ به سرویسی دیگر- میگیرد. در این مقاله تهیه نسخهی پشتیبان از وبلاگ و انتقال کاملِ [:مطالب، صفحات، نظرات، تصاویر و فایلهای] وبلاگ از سرویسهای رایج وبلاگنویسی به سرویس دلخواه [:بویژه وردپرس و بلاگر] آموزش داده میشود.
برای انتقال وبلاگ به سرویس دلخواه ابتدا وبلاگ را از سرویس مبدأ برونبری کرده [مطالب و نظرات را بیرون کشیده]، در سرویس مقصد وبلاگ ایجاد کرده، فایلِ برونبر وبلاگ را در سرویس مقصد درونریزی [وارد] کنید. برونبری و درونریزی وبلاگهای سرویسهای رایج در مقاله به تفصیل شرح داده شده است.
برای مهاجرت [انتقال وبلاگ] به سرویس دلخواه بخش مربوطه از برونبری و درونریزی را مطالعه کنید. بعنوان مثال برایِ؛
مهاجرت از بلاگفا [یا پرشین بلاگ و بلاگ اسکای] به وردپرس؛ بخشهای «برونبری وبلاگ> ج.سرویسهای وطنی» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از بلاگفا [یا پرشین بلاگ و بلاگ اسکای] به بلاگر؛ بخشهای «برونبری وبلاگ> ج.سرویسهای وطنی» و «درونریزی وبلاگ> ب.بلاگر»
مهاجرت از یاهو360 به وردپرس؛ بخشهای «برونبری وبلاگ> ج.یاهو360» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از پارسی بلاگ به بلاگر؛ بخشهای «برونبریوبلاگ> ه.سرویسهای دیگر» و «درونریزی وبلاگ> ب.بلاگر»
مهاجرت از وردپرس.کام به وردپرس.اورگ یا بر عکس یا تغییر آدرس وبلاگهای وردپرس.کام؛ بخشهای «برونبری وبلاگ> الف.وردپرس» و «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از بلاگر به وردپرس؛ بخش «درونریزی وبلاگ> الف.وردپرس»
مهاجرت از وردپرس به بلاگر؛ بخشهای «برونبری وبلاگ> الف.وردپرس» و «درونریزی وبلاگ> ب.بلاگر»
.
نکته: مطالعهی بخشهای «کارهای بعد از مهاجرت» و «راه حل مشکلات مهاجرت» در پایین همین مطلب فراموش نشود!
.
برونبری وبلاگ:
برای مهاجرت [:انتقال وبلاگ] یا تهیهی نسخهی پشتیبان، وبلاگ را برونبری میکنند.
الف. وردپرس:
از داشبورد وبلاگ خود در وردپرس به ابزار>برونبری رفته، «دریافت پروندهی برونبری شده» را بفشارید، برونبر وبلاگ را ذخیره کنید.
ب. بلاگر:
از داشبورد وبلاگ خود در بلاگر به تنظیمات>اصلی بروید، «ارسال وبلاگ» را فشرده، از صفحهی باز شده DOWNLOD BLOG را بفشارید، برونبر وبلاگ را ذخیره کنید.
ج. سرویسهای وطنی [:بلاگفا، پرشین بلاگ، بلاگ اسکای]:
برای برونبری سرویسهای وطنی مراحل زیر را طی کنید.
اینجا* روی فایرفاکس نصب کرده [پس از کلیک روی اینجا، در صورت مشاهده Allow در بالا راست صفحه یا Add to Firefox در میانهی صفحه آنرا کلیک کنید، در پنجره باز شده Install را بفشارید]، بعد از نصب افزونه فایرفاکس را مجددا راه اندازی کنید.
وبلاگ را به قالب پیشفرض [:اصلی] تغییر دهید. قالب پیشفرض برای بلاگفا: نارنجی ساده، برای پرشین بلاگ: simple برای بلاگ اسکای: آبی، برای میهن بلاگ: قالب کد 19 میباشد. حتی اگر قالب کنونی وبلاگ از قالبهای پیشفرض میباشد باز هم لازم است که پوستهی پیشفرض را دوباره انتخاب کنید تا بروز رسانی شود. 1- آخرین و جدیدترین نسخهی افزونهی Exporter را از 2- وارد پنل وبلاگ خود شده، به بخش «انتخاب قالب وبلاگ» رفته، قالب
تنظیمات اختصاصی سرویسها:
بلاگفا: از پنل وبلاگ به «تنظیمات وبلاگ» رفته، نحوهی نمایش تاریخ پست ها را روی «نمایش تاریخ بصورت میلادی مانند 20/5/2004»، نحوهی نمایش زمان پست ها را روی «نمایش ساعت و دقیقه - مانند 14:30» و «تعداد پستها در صفحات داخلی» را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ثبت را بفشارید+.پرشین بلاگ: از پنل وبلاگ روی نام وبلاگ کلیک کرده به بخش تنظیمات عمومی وبلاگ رفته، غیر از «جعبه آرشیو» تیک تمامی «اجزای قابل نمایش» را برداشته، نحوهی نمایش تاریخ را روی «81/3/23» و «مطالب صفحه نخست» را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ذخیره را بفشارید. از فایرفاکس به Tools>Option>Content رفته، تیک Enable JavaScript را برداشته، OK را بفشارید+.
بلاگ اسکای: از پنل وبلاگ به بخش تنظیمات عمومی رفته، نمایش ساعت را روی «24Hour» ،نحوهی نمایش تاریخ را روی «81/08/26» و تعداد یادداشت را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ثبت را بفشارید+.
میهن بلاگ: از داشبورد وبلاگ به «تنظیمات وبلاگ» رفته، فرمت تاریخ را روی «1388/09/05»، فرمت زمان را روی «20:47»، آرشیو را «ماهیانه» و تعداد پست در صفحه را [بیشترین تعداد مطالبی که در یک ماه نوشته اید، مثلا] «30» تعیین کرده، ثبت را بفشارید+.
3- بهتر است از نوار ابزار فایرفاکس به Tools>Option>Content رفته، تیک Load images automatically را بردارید و OK را بفشارید، اینگونه وبلاگ با سرعت بیشتری برونبری خواهد شد. همچنین بهتر است از فایرفاکس به Tools>Option>Content رفته، تیک Enable JavaScript را برداشته، OK را بفشارید، بویژه اگر در وبلاگ از کدهای جاوا استفاده کرده باشید.
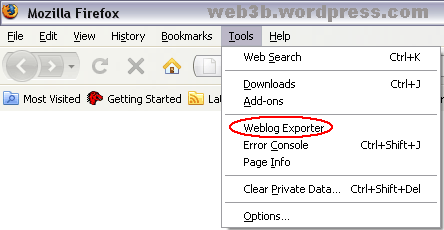
از پنل وبلاگ به بخش «تنظیمات وبلاگ» [:تنظیمات عمومی وبلاگ] رفته، از نوار ابزار فایرفاکس به Tools رفته Weblog Exporter را بزنید. بلافاصله صفحات مختلف مطالب ،نظرات و مطالبِ دو قسمتی پشت سر هم در همان تب باز میشوند، تا پایان کار افزونه تب را عوض نکنید، فقط وقتی مشکلی پیش آمده است که صفحهی دیگری لود نشود.

منتظر بمانید تا پیام «تهیهی نسخهی پشتیبان پایان یافت» نمایش داده شود. نسخهی پشتیبان وبلاگ با نام backup.xml در دسکتاپ ذخیره میشود. بعد از پایان برونبری میتوانید تنظیمات فایرفاکس را به حالت قبل برگردانید.
د. یاهو 360:
در حساب خود در یاهو لاگین شوید، به http://download.360.yahoo.com رفته، روی «prepare my download» کلیک کنید، ایمیلی از Yahoo! 360 به ایمیل شما در یاهو ارسال میشود، ایمیل یاهو را باز کرده، درون ایمیل دریافت شده از یاهو 360 روی لینکِ دانلود کلیک کنید و برونبرِ یاهو 360 را بصورت فایل زیپ دانلود کنید.
ه. سرویسهای دیگر [:روش خوراک - واسطه]
برونبری وبلاگ از مهمترین سرویسهای وبلاگنویسی از طریق افزونهی Exporter یا مستقیما از خود سرویسها امکان پذیر شده است، برونبری به روش «خوراک - واسطه» تقریبا برای همهی سرویسها امکان پذیر است، البته در این روش فقط مطالب وبلاگ برونبری شده، نظرات برونبری نخواهند شد.
1- آدرس خوراک اصلی وبلاگ را در مرورگر اینترنت اکسپلورر باز کنید. آدرس خوراک وبلاگهای میهن بلاگ؛ http://yourblog.mihanblog.com/post/rss و پارسی بلاگ؛ http://yourblog.parsiblog.com/rss.aspx میباشد.
2- از مرورگر به File>Save Page As رفته صفحهی باز شده را ذخیره کنید. فایل ذخیره شده برونبر 10 مطلب اخیر وبلاگ میباشد.
3- اگر وبلاگ بیش از 10 مطلب دارد، به پنل وبلاگ مبدا رفته مطالبی را که پشتیبان گرفته اید حذف کرده یا در حالت عدم نمایش قرار دهید. مراحل 1 و 2 را بصورت ده تا ده تا برای همهی مطالب وبلاگ تکرار کنید. فایلها برای درونریزی در وردپرس دات اورگ آماده اند، اما برای وردپرس دات کام و بلاگر مراحل بعد را نیز باید انجام دهید.
4- آخرین نسخهی وردپرس همراه با ملزومات را با حجم حدود 40 مگابایت از bitnami دانلود کرده، مانند نرم افزارهای معمولی بصورت لوکال هاست بر روی رایانه نصب و اجرا کنید. از داشبورد وردپرس نصب شده به «ابزارها>درونریزی» رفته، RSS را بفشارید، از صفحهی باز شده Browse را فشرده، فایل برونبرِ وبلاگ مبدا را از روی رایانه انتخاب کرده، «فرستادن پرونده و درونریزی آن» را بفشارید. اگر بیش از یک فایل برونبر دارید برای هر کدام از آنها این کار را تکرار کنید. برای واسطهی انتقال از وردپرس شخصی نیز میتوانید استفاده کنید.
5- از داشبورد وبلاگ واسطه به «ابزارها>برونبری» رفته، «دریافت پرونده برونبری شده» را بفشارید، فایل دانلود شده برونبر وبلاگ میباشد.
.
درونریزی وبلاگ:
برای انتقال دادن به وبلاگ یا بازگردانی نسخهی پشتیبان، وبلاگ را درونریزی میکنند. در وردپرس دات کام برای تغییر آدرس نیز وبلاگ را در آدرس جدید درونریزی میکنند.
الف. وردپرس:
از داشبورد وبلاگ خود در وردپرس به ابزار>درونریزی بروید.
برای درونریزی فایل وبلاگ «برونبر شده» توسط افزونهی exporter یا وردپرس [:دات کام و دات اورگ] لینک WordPress را بفشارید.
برای درونریزی از بلاگر لینک «بلاگر» را فشرده، در صفحهی باز شده «تعیین دسترسی» را بفشارید، با فشردن Grant access اجازهی دسترسی به وبلاگ بلاگر را بدهید، مشخصات وبلاگ مبدا نمایش داده میشود، «درون ریزی» را کلیک کنید. درونریزی انجام شده «تعیین نویسنده ها» را فشرده، نام نویسنده را انتخاب کرده و «بروز رسانی» را بفشارید.
برای مووبلتایپ، تایپپد، یاهو 360 و LiveJournal نیز لینک مربوطه را بفشارید و مراحل را طی کنید.
در وردپرس دات اورگ با رفتن به ابزار>درونریزی و فشردن لینک RSS میتوانید فایلهای برونبر RSS را مستقیما درونریزی کنید.
پس از انجام موفقیت آمیز درونریزی، وضعیت درون ریزی؛ عناوین مطالب درونریز شده و تعداد کامنت های آنها گزارش شده، عبارت «همگی انجام شد، شاد باشید!»نمایش داده میشود.
چنانچه پس از انجام مرحلهی درونریزی بدون نمایش گزارش وضعیت درونریزی [:عناوین مطالب درونریز شده و تعداد کامنت های آنها] پیام «همگی انجام شد، شاد باشید!» نمایش داده شد، وبلاگ را مشاهده کنید، احتمالا درونریزی انجام نشده است. این مشکل بسیار متداول است و اغلب به دلیل اختلال ارتباط اینترنتی یا مشکلات مشابه پیش می آید، در اینگونه موارد مجددا برای درونریزی تلاش کنید. ممکن است مشکل چندین بار تکرار شود و مجبور شوید چندین بار تلاش کنید تا موفق شوید. اگر بعد از بارها تلاش موفق نشدید، مشکل باید مربوط به مرحلهی برونبری وبلاگِ مبدأ باشد.
.
ب. بلاگر:
از داشبورد وبلاگ خود در بلاگر به تنظیمات>اصلی بروید. «وارد کردن وبلاگ» را فشرده، از صفحهی باز شده Brows را زده، فایل برونبری شده وبلاگ مبدا را از روی رایانه انتخاب کرده، کپچا را نوشته، تیک «همهی پیام های وارد شده را به طور خودکار منتشر کنید» را زده، «وارد کردن وبلاگ» را بفشارید.
بلاگر در حال حاضر [:بصورت مستقیم] تنها فایلهای «برونبر شده» از وبلاگهای بلاگر را میپذیرد، برای درون ریزیِ سرویسهای غیر از بلاگر [:وردپرس، سرویسهای وطنی و...] ابتدا باید آنها را به فرمت بلاگر تبدیل کرد، تبدیل به فرمت بلاگر را به دو طریق میتوانید انجام دهید:
1- مبدل آنلاین: به wordpress2blogger.appspot.com رفته browse را بزنید، فایل «برونبر شده» وبلاگ مورد نظر را انتخاب و باز کرده، convert را بفشارید. برونبر تبدیل شده به فرمت بلاگر را بر روی رایانه ذخیره کنید. فایل تبدیل شده را میتوانید در بلاگر درون ریزی کنید. wordpress2blogger.appspot.com فایلهای بزرگتر از 1 مگابایت را نمیپذیرد، همچنین بخاطر تحریم ها در ایران مسدود است.
2- مبدل آفلاین: پایتون [برای ویندوز نسخههای Windows Installer پایتون] را از اینجا [حجم: 13mb] دانلود و نصب کنید. روی My Computer راست کلیک کرده، Properties را فشرده، همچون این تصویر؛ به تبِ Advanced رفته، Environment variables را فشرده، از بخش پایینِ System variables روی Path کلیک کرده، Edit را فشرده، به انتهای خطِ مقابلِ variable value رفته [برای این کار روی آن کلیک کرده، دکمهی End را بفشارید تا کروسر به انتهای خط برود]، کاراکترِ ; را نوشته، بعد از آن آدرس پوشه ای که پایتون را در آن نصب کرده اید [که بصورت پیشفرض شبیه به C:\Python31 میباشد] را بنویسید. سیستم عامل را ریاستارت کنید.
مبدل گوگل را از اینجا* [حجم: 500KB] دانلود کرده، محتویات آنرا روی رایانه کپی کنید. [توضیحاتی که در ادامه میآید با این فرض است که فایلی که میخواهید تبدیل کنید به نام backup و در درایو D قرار داده اید، همچنین محتویات برنامهی مبدل را در درایو D قرار داده اید. پیشنهاد میکنم همینطور عمل کنید.]
فایل تبدیل شده با نام converted در درایو d ایجاد میشود، فایل تبدیل شده را میتوانید در بلاگر درونریزی کنید. Command Prompt را از Start>All programs>accessories>Command Prompt اجرا کنید. مانند تصویر زیر :d را نوشته، اینتر را بفشارید، cd web3beta را نوشته، اینتر را بفشارید، cd bin را نوشته، اینتر را بفشارید. خط زیر را نوشته و اینتر را بفشارید. wordpress2blogger.bat d:\backup.xml > d:\converted.xml
اگر مبدل آنلاین یا آفلاین خطا داد، بخش «راه حل مشکلات مهاجرت>ج.مشکل در تبدیل فایلهای وردپرس به بلاگر» از همین مطلب را بخوانید.
برای درونریزی از سرویسهای دیگر [:همچون سرویسهایی که به روش خوراک - واسطه برون بری کرده اید] که فایل برون بر آنها به فرمتی غیر از فرمت وردپرس میباشد ابتدا با توجه به توضیحات دیگر بخشهای مقاله آنرا به فرمت وردپرس تبدیل کرده سپس آنرا به فرمت بلاگر تبدیل کنید.
.
انتقالِ بخشی از وبلاگ [برخی از مطالب]:
چنانچه مایل به انتقال همهی مطالب وبلاگ مبدا به وبلاگ جدید نیستید و تنها میخواهید بعضی از مطالب را به دلخواه منتقل کنید، کافی است قبل از برونبری مطالبی را که نمیخواهید منتقل شوند را از وبلاگ مبدا حذف کنید یا به حالت پیشنویس درآورید، همچنین میتوانید پس از انتقالِ وبلاگ، مطالبی را که نمیخواهید از وبلاگ جدید حذف کرده یا درفت کنید. توجه داشته باشید که در بلاگر و وردپرس مطالبِ پیشنویس نیز در برونبر وبلاگ می آیند، همچنین با کمی دقت میتوانید با نت پد فایلِ برونبرِ افزونهی Exporter، و برونبرِ وردپرس را باز کرده، آنرا ویرایش کنید.
.
کارهای بعد از مهاجرت:
1- انتقالِ تصاویر و فایلها: پس از انتقال وبلاگ به سرویس مورد نظر چنانچه تصمیم دارید که وبلاگ مبدا [:قدیم] را حذف کنید، برای سرویسهای وطنی که فضایی برای آپلود فایلها اختصاص نمیدهند بدون هیچ نگرانی میتوانید این کار را بکنید، اما برای وبلاگهای سرویسهای وردپرس دات کام، وردپرس دات اورگ و بلاگر با توجه به اینکه فایلها [:مثلا تصاویر] درج شده در مطالب در فضای ویژهی آن وبلاگ آپلود شده اند با حذف وبلاگ آن فایلها نیز از حذف خواهند شد. پس تا قبل از انتقال فایلها و تصحیح آدرس آنها وبلاگ مبدا را حذف نکنید. در وردپرس دات کام و بلاگر میتوانید بدون اینکه وبلاگ را حذف کنید مطالب را حذف کنید تا مشکلی برای فایلها ایجاد نشود.
2- ریدایرکت وبلاگ قدیم به وبلاگ جدید: پس از مهاجرت میتوانید وبلاگ قدیمی را به وبلاگ جدید ریداریکت [Redirect] کنید تا کسانی که به آدرسِ وبلاگ قدیمی [قبلی] مراجعه میکنند بصورت خودکار به وبلاگ جدیدتان هدایت شده، وبلاگ جدید برایشان باز شود. برای نمونه وبلاگِ http://web3beta.blogfa.com را ببینید که بطور خودکار به آدرسِ http://web3b.wordpress.com ریدایرکت میشود. برای ریدایرکتِ خودکارِ وبلاگ قدیم به آدرسِ جدید؛ از مدیریت وبلاگ قدیمتان به بخش «ویرایش قالب» رفته، ctrl+f را فشرده، تگِ /head> را یافته، این کدها را بعد از آن کپی کنید. بجای http://web3b.wordpress.com در کدها آدرسِ وبلاگ جدیدتان را بنویسید. [برای وبلاگهای بلاگر ابتدا از «مدیریت وبلاگ>چیدمان>ویرایش HTML»، «بازگشت به الگوی کلاسیک» را بفشارید، سپس کدها را اضافه کنید.]
بهتر است در صورتِ امکان بعد از کدهای بالا این کدها را نیز بیفزایید، تا اگر جاوا اسکریپت در مروگرِ کاربر غیر فعال بود یا پشتیبانی نمیشد باز هم وبلاگ ریدایرکت شود. بجای http://web3b.wordpress.com در کدها آدرسِ وبلاگ جدیدتان را بنویسید. [در برخی سرویسها همچون بلاگفا کدهای بالا کافی هستند، افزودنِ این کدها امکانپذیر نیست.]
3- اطلاع دادنِ آدرسِ جدید: پس از مهاجرت آدرس اصلیِ خوراک را در خوراک پخته شده [فیدبرنر] به آدرس خوراک جدید تغییر دهید. مشترکینی که وبلاگ را از طریق خوراک پخته شده دنبال میکنند بدونِ هیچ تغیری مطالبِ وبلاگ جدید را خواهند داشت، خوانندگانی که به آدرس وبلاگ مراجعه میکنند را نیز میتوانید با ریدایرکت کردنِ وبلاگ قدیم بطور خودکار به آدرسِ جدید بفرستید، تنها برای کسانی که وبلاگ را از طریق خوراکِ پخته نشده دنبال میکنند در آخرین مطلبِ وبلاگ تغییر آدرسِ وبلاگ را یادآور شده ، ترجیحا از آنها بخواهید از خوراکِ پخته شده [فیدبرنری] استفاده کنند. همچنین اگر وبلاگ قدیم شما در وردپرس.کام است از آنجا که در وردپرس.کام ویرایش قالب و استفاده از کدهای جاوا امکان پذیر نیست [نمیتوان وبلاگ را بصورت خودکار به آدرس جدید ریدایرکت کرد] بنابراین در آخرین مطلب وبلاگ انتقال وبلاگ و آدرس جدید آنرا به خوانندگان وبلاگ اطلاع دهید.
.
راه حل مشکلات مهاجرت:
الف. مشکلِ حجم: برخی از سرویسها برای درونریزی حجمی را بعنوان حداکثر در نظر گرفتهاند، [حد اکثر حجم برای وردپرس.کام در حال حاضر 15MB و برای بلاگر 3MB میباشد] به صورت معمول حجم فایل برونبر کمتر از این اندازه است اما اگر حجم آن بالاتر از این مقدار بود به یکی از روشهای زیر عمل کنید:
1- برونبری وبلاگ در چند مرحله: بسته به حجم مطالب تعدادی از آنها را به حالت پیشنویس [:درفت] درآورده سپس وبلاگ را برونبری کنید، پس از برونبری، مطالبی که برونبر کرده اید را از وبلاگ مبدا حذف یا پیشنویس کرده، مطالب باقیمانده را از حالت پیشنویس خارج کرده [:منتشر کرده] آنها را نیز برونبری کنید.
XML File Splitter را از اینجا**این کدها
2- تکه تکه کردنِ فایل برونبر توسطِ نرم افزار: نرم افزار دانلود و اجرا کنید. در فیلد خالیِ نرم افزار حجم مورد نظر را نوشته، دکمهی Split XML File را فشرده، از پنجرهی باز شده فایلِ برونبر را Open کنید. تکههای فایل برونبر در محل نرم افزار ایجاد میشوند. فایلهای تکه شده را یکی یکی با نت پد باز کرده را به ابتدای هر کدام [به جز تکهی اول] و <item/> را به انتهای هر کدام افزوده [کپی کرده]، Save کنید. فایلهای برونبر آمادهاند، آنها را یکی یکی در وبلاگ مقصد درون ریزی کنید. 3- ویرایش با نرم افزارهای ویرایش متن: با کمی دقت و حوصله میتوانید با نرم افزارهای سادهی ویرایش متن همچون نت پد فایلِ برونبرِ افزونهی Exporter، و برونبرِ وردپرس را باز کرده، آنرا چند تکه کنید. 4- افزایش حجم قابل درونریزی: در وردپرس دات اورگ علاوه بر روش بالا میتوانید حجم قابل درونریزی را نیز افزایش دهید؛ فایل php.ini را ویرایش کنید، اگر هاست تان دسترسی به این فایل را محدود کرده با هاست تماس بگیرید. از فایل php.ini کد upload_max_filesize = 10M را بیابید، اگر نیست ایجادش کنید و عدد آنرا با توجه به اندازهی فایلی که قصد دارید درونریزی کنید [:عددی بیشتر از آن] تغییر دهید. یا به .htaccess رفته، php_value upload_max_filesize = 10M را به آن اضافه کنید. عدد آنرا با توجه به اندازهی فایلی که قصد دارید درونریزی کنید [:عددی بیشتر از آن] تعیین کنید.
.
ب. مشکل در تبدیل برونبرِ وردپرس به بلاگر: چنانچه مبدل آنلاین یا آفلاین در تبدیل فایلِ برونبر وردپرس به بلاگر موفق نبود و خطا داد اغلب مشکل از اسلاگ [نامک لاتین] مطالب، دسته ها یا برچسبها است، باید اسلاگها را ویرایش و حروف فارسی را با حروف انگلیسی یا اعداد جایگزین کنید. مطالب، دستهها و برچسبها دارای اسلاگ میباشند. البته اگر برونبر وبلاگ را از طریق افزونهی انتقال تهیه کرده اید اسلاگِ مطالب بطور خودکار اصلاح میشود.
اگر مطالب را از وردپرس برون بری میکنید میتوانید قبل از برونبری اسلاگها را اصلاح کنید. البته وردپرس.کام امکانِ ویرایش اسلاگِ دستهها و برچسبها را نمیدهد.
برای اصلاح اسلاگها؛ آخرین نسخهی وردپرس همراه با ملزومات را با حجم حدود 40 مگابایت از bitnami دانلود کرده، مانند نرم افزارهای معمولی بصورت لوکال هاست بر روی رایانه نصب و اجرا کنید. وردپرس نصب شده واسطهی اصلاح خواهد بود. از داشبورد وردپرس نصب شده به «Tools>Import» [ابزارها>درونریزی] رفته، WordPress را بفشارید، از صفحهی باز شده Browse را فشرده، فایل برونبری شده وبلاگ مبدا را از روی رایانه انتخاب کرده، «Upload file and import» [فرستادن پرونده و درونریزی آن] را بفشارید. برای واسطهی اصلاح از وردپرس شخصی نیز میتوانید استفاده کنید.
برای اصلاح اسلاگ مطالب از داشبورد وردپرس نصب شده به «Posts>Posts» رفته، نشانگر موس را روی عنوانِ نوشته ببرید، «Quick Edit» [ویرایش سریع] را فشرده، Slug را با حروف انگلیسی یا اعداد دلخواه جایگزین کنید. اگر دستهها و برچسبها برایتان اهمیت ندارند یا تصمیم دارد پس از مهاجرت در وبلاگ مقصد مجددا آنها را ایجاد کنید میتوانید دسته ها و برچسبها را حذف کنید وگرنه باید اسلاگ آنها را نیز ویرایش کنید. برای اصلاح اسلاگ دستهها به «Posts>Categories» [نوشتهها>دستهها] و برای اصلاح اسلاگ برچسبها به «Posts>Post Tags» [نوشتهها>برچسبها] رفته، از زیرِ نام دسته یا برچسب «Edit» [ویرایش] را فشرده، در صفحهی باز شده «Slug» [نامک (نام لاتین)] را ویرایش کنید.
از داشبورد به «Tools>Export» [ابزارها>برونبری] رفته، «Download Export File» [دریافت پرونده برونبری شده] را بفشارید، فایل دانلود شده برونبر وبلاگ میباشد.
.
ج. مشکل تعداد زیاد مطالب: هر چند تعداد مطالب اغلب وبلاگها با تنظیمات توضیح داده شده برای برونبری توسط افزونهی انتقال مشکلی نخواهد داشت. اما به ندرت وبلاگهایی یافت میشوند که تعداد مطالب شان به بیش از این مقدار میرسد.
اگر تعداد مطالب منتشره در وبلاگ بیش از بیشترین عددی است که امکان ورود آن برای «تعداد پستها در صفحات داخلی» امکان پذیر است؛ از تنظیمات وبلاگ حالت نمایش آرشیو را [به جای ماهیانه] «هفتگی» قرار دهید.
اگر تعداد پست ها در هفته نیز بیش از مقدار قابل تعیین بود بسته به تعداد مطالب، تعدادی از آنها را به حالت پیشنویس [:درفت] درآورده سپس وبلاگ را برونبری کنید، پس از برونبری، مطالبی که برونبر کرده اید را از وبلاگ مبدا حذف یا پیشنویس کرده، مطالب باقیمانده را از حالت پیشنویس خارج کرده [:منتشر کرده] آنها را نیز برونبری کنید.
.
یاد آوری مهم:
همان زمان که کار انتقال وبلاگ را شروع میکنید مقاله را به دقت مرور کنید هر چند ساعاتی قبل مقاله را خوانده باشید. بویژه بخش «برونبری سرویسهای وطنی» به دلیل تغییرات مداوم سرویسها [:بویژه بلاگفا] تا کنون چندین بار بروز رسانی شده و تغییرات جزئی اما مهمی داشته و احتمالا در آینده نیز تغییراتی خواهد داشت. همچنین افزونهی exporter [:برای برونبری سرویسهای وطنی] را همانگاه که میخواهید وبلاگ را برونبری کنید دانلود و نصب کنید، اگر قبلا آنرا دانلود و نصب کرده اید هنگام برون بری آنرا عزل کرده، مجددا دانلود و نصب کنید. کوچک ترین تغییر و بی دقتی میتواند منجر به عدم موفقیت در انتقال وبلاگ و زحمت دوبارهی شما شود.
لینک ساز تورتک به شما کمک می کند تا به سایت یا وبلاگ خود در زمان کمتر از 30 دقیقه بیشتر از 300 لینک ورودی از سایت های تائید شده توسط موتورهای جستجوگر مانند گوگل ، یاهو و بینگ بسازید. همانطور که می دانید این امر باعث یعنی افزایش تعداد لینک های ورودی به سایت یا وبلاگ شما منجر به افزایش رتبه سایت شما در موتورهای جستجوگر می شود که مهمترین پیامد آن افزایش تعداد بازدید کنندگان سایت شما که از طریق این سرویس های پر ترافیک ( موتورهای جستجوگر وب ) است. همچنین این اگر سایت یا وبلاگ شما جدید است می توانید از این ابزار برای افزایش پیج رنک سایت خود نیز استفاده کنید.
برای دریافت بیش از 300 لینک ورودی به سایت یا وبلاگ خود تنها کافی است آدرس اینترنتی / URL آن را ( مانند tortak.com و بدون www ) در فیلد زیر وارد کنید و سپس بر روی کمه ساخت لینک ورودی کلیک کنید. توجه داشته باشید برای انجام صحیح این کار تا انتها این صفحه و صفحه ی که بعد از کلیک بر روی این دکمه باز می شود را باید باز نگه دارید تا از تمامی سایت های آمار گیر و نمایش رتبه سایت که مورد تائید موتورهای جستجوگر هستند لینک دریافت کنید.
توجه داشته باشید که روند ساخت لینک های ورودی به سایت یا وبلاگ شما در پایین همین صفحه بعد از کلیک بر روی دکمه ساخت لینک ورودی به صورت بیدرنگ نمایش داده می شود.
در این مطلب قصد دارم راه های ساده ای را مطرح کنم که با انجام آن سایت خود را به یک سایت کاربر پسند تبدیل کنید و نتیجه آن هم بالا رفتن بازدید و اعتبار سایت شما خواهد بود. در این مقاله سعی شده به مهترین عوامل در این زمینه با توجه به تجربه نویسنده اشاره شود و در صورتی که با روش نوین دیگری آشنایی دارید لطفاً آن را در قسمت نظرات همین نوشته با دیگر بازدید کنندگان به اشتراک بگذارید.
خیلی از سایتها را میبینیم که پر از بنر های تبلیغاتی و … هستند. وقتی کاربر وارد این سایت می?شود این احساس را پیدا می کنه که مدیر این سایت من کاربر را به خاطر درآمد می خواهد نه این که چیزی یاد بدهد و یا خبری را منتقل کند و به همین دلیل بلافاصله صفحه را بسته و از سایت خارج خواهد میشود. پس سعی کنید تا میتوانید از بنر های تبلیغاتی و به خصوص مطالب تبلیغاتی کمتر استفاده کنید و مطمئن باشید نمایش تبلیغات به صورت منطقی و متعادل در دراز مدت برای شما سود خیلی بیشتری را خواهد داشت.
از دیگر نکات مربوط به ظاهر سایت میتوان به تناسب قالب با محتوای داخلی سایت، رنگ آمیزی، محل نمایش قسمت مختلف بر اساس اهمیت آنها، استفاده به جا از ابزار ارتباط و اشتراک گذاری محتوا در شبکه مجازی و … اشاره کرد که در نوشته های بعدی با این نکات بیشتر آشنا خواهیم شد.
با کمی جستجو در موتور جستجوگر گوگل انجمن و تالار گفتگو زیادی را پیدا خواهید کرد که موضوع آنها مرتبط با موضوع سایت شما است و کاربران فعالی نیز دارند. شاید با عضویت و مرور قسمت مختلف این انجمنها در مورد موضوع کاری خود نیز اطلاعات خیلی خوبی را پیدا کنید. سپس برای اینکه اعتماد کاربران را به خود جلب کنید و از این طریق بازدید کنندگان جدیدی را به سایت خود هدایت کنید کافی است به سؤال دیگر کاربران در این انجمن پاسخ دهید، لینک مرتبط سایت خود را که در آنها جواب سؤالات کاربران موجود است به اشتراک بگذارید و با تائید و یا مخالفت با گفته های دیگر کاربران نشان دهید که در مورد آن موضوع خاص حرفه ای هستید.
در نهایت نیز با استفاده از یک Signature و یا امضا که حاوی لینک سایت شما است میتوانید پس از چند روز فعالیت در هر انجمنی ترافیک خوبی را برای سایت خود به ارمغان بیاورید. توجه داشته باشید برای موفقیت در امر افزایش بازدید سایت خود ما نیاز به کاربران ثابت و همیشگی خواهیم داشت پس به هیچ عنوان به جملات غیر واقعی کاربران را در امضا خود به سایت وارد نکنید.
اهمیت شبکه مجازی مانند فیسبوک، توییتر، گوگل پلاس، کلوب، لینک پد و … را اکثر وبمسترها و وبلاگ نویسان برای کسب بازدید کننده بیشتر درک میکنند. در اولین قدم نیاز است که برای سایت یا وبلاگ خود در این شبکهها صفحهای اختصاصی ایجاد کنید تا کاربران با دنبال کردن محتوای این صفحهها همیشه از آخرین نوشته و مطالب سایت شما با خبر شوند که طریقه ساخت این صفحات را قبلاً در تورتک بررسی کردهایم.
پس از ساخت صفحه اختصاصی پیشنهاد میکنیم با اضافه کردن افرادی که در زمینه کاری سایت شما به عنوان افراد پیشرو و محبوب شناخته شدهاند به لیست دوستان خود فرصت اشتراک گذاری مطالب سایت خود را از آنها نگیرید و با این کار بازدید کنندگان جدیدی نیز به سایت خود دعوت کنید.
در آخر نیز مطمئن شوید امکانات و ابزار مورد نیاز برای به اشتراک گذاری محتوای سایت شما در صفحات آن وجود دارد مانند دکمه 1 گوگل و … که کمک میکند کاربران تنها با یک کلیک صفحات سایت شما را به دیگر دوستان خود در این شبکه محبوب پیشنهاد کنند.
همان طور که میدانید این روزها در بسیاری از سایت بزرگ و محبوب امکان نوشتن پست مهان فراهم شده است. با ارسال نوشته های جدید و مفید خود به این سایتها میتوانید هزاران بازدید کننده جدید را به سایت خود دعوت کنید. برای دستیابی به بهترین نتیجه در این روش پیشنهاد میشود که در سایتهایی مطلب ارسال کنید که قالب موضوعی یکسانی با سایت شما دارند.
متأسفانه بسیاری از نویسندگان فکر میکنند تنها سود نوشتن پست مهمان در سایت دیگر دریافت لینک ورودی رایگان از آن سایتها است و به کیفیت نوشته های خود آن طور که باید توجهی ندارند. پیشنهاد میکنیم نوشتههایی که به دیگر سایت برای انتشار عمومی ارسال میکنید حتی از نوشته های سایت خود شما نیز از کیفیت بهتری برخوردار باشند چون این مطالب قرار است به عنوان معرف شما و کاری که در آن تخصص دارید نمایش داده شوند. مطمئناً با نوشتن مطالب مفید و کاربردی بسیاری از بازدید کنندگان سایت مقصد پس از خواندن نوشته های شما با دیدن لینک سایت شخصی شما در پایین آن مطالب برای دستیابی به مطالب دیگر در این زمینه کلیک خواهند کرد و شما با نتایج حیرت آوری در آمار بازدید سایت خود مواجه خواهید شد. در زیر نیز نگاهی کلی به منافع نوشتن پست مهمان میاندازیم.
البته این موارد تنها جزئی از منافع نوشتن پست مهمان در سایت مرتبط دیگر برای سئو و افزایش بازدید سایت شما است و با انجام این کار حتماً با نتیجه مثبت آن روبرو خواهید شد.
سعی کنید سایتهایی که با موضوع شما مرتبط هستند را همیشه دنبال کنید و دیدگاه خود را در مورد مطالب مختلف آن سایت بگذارید و بعضی موارد که فکر میکنید نویسنده آن مطلب به اندازه کافی توضیح نداده در قسمت دیدگاهها توضیحات کافی را بدید و حتماً در قسمت آدرس وب سایت، آدرس وب سایت خود را وارد کنید تا دیگر بازدید کنندگان نیز توانایی ورود به سایت شما را از این طریق داشته باشند.
البته یکی دیگر از خوبی نوشتن دیدگاه در وبلاگ و سایت مرتبط ایجاد حلقه دوستی جدید بین شما و وبمسترهای دیگر است که در نهایت باعث افزایش تعداد لینک ورودی به سایت شما و افزایش اشتراک گذاری مطالب سایت شما در شبکه های مجازی خواهد شد.
همیشه سعی کنید سایتهای مربوط به سئو را دنبال کنید چون تکنیک سئو هر روز در حال تغییر است و مطمئناً سئو سازی قسمت بسیار مهمی برای جذب بازدیدکننده از طریق موتور های جستجو که بیش از 80 درصد ترافیک یک سایت را میسازند خواهد داشت. البته این قانون تنها در زمانی عملی است که با مراجعه به سایت منبع در این باره اطلاعات خود را بروز کنید و از تکنیکهای چند سال قبل برای بهینه سازی سایت خود به اشتباه استفاده نکنید.
البته در صورتی که سایت شما منبع درآمد شما است بهتر است برای انجام بی نقص کارها این امر را به تیم بهینه سازی و سئو سایت واگذار کنید تا هر روز شاهد افزایش آمار بازدید و فروش در سایت خود از این طریق باشید.
کاربران دوست ندارند هر روز که به وب سایت شما سر میزنند با مطالب تکراری مواجه شوند و هیچ مطلب جدیدی برای خواندن نباشد. کاربر پس از چندین بار مشاهده سایت شما دیگر دلسرد شده و شاید سایت شما را از لیست سایتهای مورد علاقه خود برای وب گردی حذف کند. وقتی هر روز مطلب جدیدی بنویسید کاربر هر روز انگیزه دارد و لحظه شماری میکند برای مطالب جدید سایت شما، پس فرصت را از دست ندهید و در اولین فرصت اقدام به ارسال مطالب جدید در سایت خود کنید.
آیا دوست دارید دکمه +1 گوگل ( Google +1 Button ) را به قسمت های مختلف سایت خود اضافه کنید تا بازدید کنندگان شما با کلیک بر روی این دکمه بتوانند به دیگر دوستان خود در موتورجستجوگر گوگل مطالب سایت شما را پیشنهاد کنند ؟ آیا استفاده از این امکان باعث افزایش ترافیک بازدید کنندگان سایت شما نمی شود ؟ در این مطلب از تورتک به معرفی کامل +1 گوگل می پردازیم و با هم یاد می گیریم این دکمه را به سایت خود اضافه کنیم.
این دکمه یکی از امکانات جدید گوگل است که به کاربران اینترنتی این توانایی را می دهد که صفحات وب مورد علاقه خود را در هنگام جستجوی دوستان خود در گوگل به آن ها پیشنهاد دهند. همچنین ای دکمه برای وبمسترها و صاحبان سایت ها و وبلاگ ها ارزش بالایی را می تواند داشته باشد از این رو که ترافیک بازدید کننده بالایی را از این طریق می توانند بدست آورند.
یکی از پرسش هایی که شاید برای شما پیش بیاید این است که گوگل چگونه دوستان مختلف کاربران را در جامعه های مجازی مانند گوگل Buzz ، توییتر و فیسبوک می شناسد و فقط به آن ها صفحات پیشنهادی فرد کلیک کرده بر روی دکمه +1 نشان می دهد. گوگل از طریق استفاده از بخش Google social network خود که به اموری مانند لینک های تبادلی در جامعه های مجازی و سیستم های اشتراک گذاری لینک و همچنین ارتباط اشخاص و نویسندگان صفحات وب مختلف با حساب های کاربری در اینگونه سیستم ها به راحتی می تواند دوستان ما را در جامعه های مجازی شناسایی کند و فقط به آن ها مطالب و سایت های مورد علاقه ما را نشان دهد. لازم به ذکر است که تنها وقتی دوستان ما از طریق حساب کاربری خود در گوگل وارد شده باشند گوگل در بخش جستجوی سفارشی خود این آیتم یعنی ارتباط های جامعه مجازی را در نظر می گیرد.

برای اینکار به تازگی گوگل در سایت رسمی خود ( http://www.google.com/webmasters/+1/button ) کدها و API هایی را معرفی کرده است که با استفاده از آن می توانید به راحتی به کاربران خود این امکان را بدهید که صفحات شما را در +1 گوگل با دیگر دوستان خود به اشتراک بگذارند. در زیر با هم سعی می کنیم این دکمه را به بهترین شکل ممکن به سایت خود اضافه کنیم.
1. اضافه کردن اسکریپت دکمه +1 گوگل و پارامترهای آن : درابتدا باید به بخش سرآیند ( head ) کد HTML صفحات خود اسکریپت گوگل +1 را اضافه کنیم تا بتوانیم از این دکمه در صفحه خود استفاده کنیم. پس قبل از بسته شدن کد سرآیند صفحه وب خود ( یعنی قبل از کد در کد HTML صفحه خود ) کد زیر را اضافه می کنیم.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">
{parsetags: "explicit"}
</script>
2. اضافه کردن کد نمایش دکمه +1 گوگل در محل مورد نظر : حال که کد فراخوانی اسکریپت +1 در سرآیند صفحه خود قرار دادیم می توانیم به راحتی از کد نمایش +1 در هر کجای صفحه خود ( تمامی صفحه که به کاربر نمایش داده می شود بین و است ) اضافه کنیم. اما گوگل برای سفارشی سازی نمایش این دکمه در صفحات مختلف وب به سلیقه کاربر اجازه استفاده از تعدادی پارامتر را داده است که در پایین آن ها را می توانید مشاهده کنید و هر کدام دو نسخه با نمایش شمارشگر +1 شده ها و بدون نمایش مارشگر +1 شده ها هستند.

<g:plusone size="small" count="false"></g:plusone>

<g:plusone size="small" ></g:plusone>

<g:plusone size="medium" count="false"></g:plusone>

<g:plusone size="medium" ></g:plusone>
<g:plusone size="standard" count="false"></g:plusone>

<g:plusone size="standard" ></g:plusone>

<g:plusone size="tall" ></g:plusone>
همان طور که شرکت گوگل در دو هفته پیش اعلام کرده بود هم اکنون به صورت عمومی در صورتی که از دکمه +1 گوگل در سایت خود استفاده میکنید کاربران با نگه داشتن موس خود بر روی این دکمه دیگر مطالب توصیه شده از سایت شما را در شبکه مجازی گوگل پلاس مشاهده میکنند. در این نوشته از سایت تورتک به بررسی این امکان جدید و مزایای آن برای افزایش محبوبیت سایت شما میپردازیم.
بعد از تغییر شکل دکمه +1 گوگل که با هم در نوشته گوگل ظاهر دکمه +1 را تغییر داد از آن اطلاع پیدا کردیم بروز رسانی بعدی این شرکت برای سایت و وبلاگهایی که در صفحات خود از این دکمه بهره میبرند کادر باز شو جدیدی است که با نگه داشتن موس بر روی آن ظاهر میشود. در این کادر جدید سعی شده نوشتههایی که ممکن است برای بازدید کنندگان سایت شما جالب باشد و قبلاً توسط کاربرانی در شبکه مجازی گوگل پلاس به اشتراک گذاشته شدهاند نمایش داده شود.
توجه داشته باشید که صفحههای نمایش داده شده در این کادر تنها از صفحات دامنه و زیر دامنه سایت شما انتخاب میشوند و برای نمایش پیشنهاد بهتر از فاکتورهایی مانند جدید بودن مطالب، کاربرانی که آن را به اشتراک گذاشتهاند و … استفاده میشود. در تصویر زیر نمونهای دیگر این پیشنهادها را در سایت تورتک مشاهده میکنید.
در صورتی که شما به حساب گوگل خود وارد شده باشید در کنار صفحات نمایش داده شده در این کادر تصویر آواتار افرادی که در حلقه های شما نیز در این شبکه مجازی وجود دارند و آن صفحات را به اشتراک گذاشته اند نمایش داده میشود. اگر هم اکنون از این دکمه در سایت خود استفاده میکنید توجه داشته باشید نیاز به انجام هیچگونه تغییراتی وجود ندارد و این کادر به صورت خودکار از طرف گوگل بر روی دکمه +1 صفحات سایت شما نمایش داده میشود. اگر هنوز این دکمه را به صفحات سایت یا وبلاگ خود اضافه نکردهاید از آموزش چگونگی اضافه کردن دکمه +1 گوگل در سایت خود میتوانید استفاده کنید.
همان طور که می دانید قبل از این نیز گوگل از محتوای اشتراک گذاری شده در شبکه مجازی گوگل پلاس و حتی دیگر شبکه های مجازی به عنوان سیگنال برای تعیین رتبه صفحات سایت استفاده می کرد و توسط بسیاری از افرادی که در زمینه سئو کار میکنند استفاده از تکنیک مربوط به شبکههای مجازی این روزها به یکی از کلیدی ترین متد تبدیل شده است.
در کنار این موضوع همیشه نمایش محتوای ویژه و توصیه شده باعث کاهش Bounce Rate (تعداد بازدید کنندگانی که پس از ورود به سایت شما بدون مشاهده صفحه دیگری از سایت خارج میشوند) در آمار سایت و وبلاگها بوده است و فراموش نکنید که تمامی کلیک انجام شده بر روی محتوای نمایش داده شده در این کادر جدید همانند صفحه نتایج جستجوی گوگل از طرف این شرکت شمارش میشوند و احتمال زیادی وجود دارد که از این آمار برای نمایش صفحات توصیه شده برتر سایت شما در آینده و همچنین تعیین محبوبیت سایت شما از طرف گوگل استفاده شود.
این هم اطلاعاتی برای پیج رنک : گوگل هر دو سه هفته یکبار صفحات را برای پیج رنک بررسی می کند و تبادل لینک در بالا بردن ان تاثیری ندارد و اگر فقط لینک ا در سایت بی باشد امتیاز به ا می دهند و اگر بی هم لینکش در ا باشد پیج رنک بالا نمی رود
آیا می دانید 85 درصد بازدیدگنندگان واقعی یک وبسایت را موتورهای جستجو باعث می شوند؟
آیا می خواهید سایت شما در صفحه اول و بالاترین رتبه های نتایج گوگل ظاهر شود؟
آیا می دانید روش های قرار گرفتن در رتبه های برتر موتورهای جستجو امروزه به یک علم تبدیل شده؟
پیج رنک گوگل (Google Page Rank) یک عدد بین 0 تا 10 می باشد که گوگل برای رتبه بندی نتایج خود از آن استفاده می کند.
افزایش رتبه سایت در گوگل = افزایش بینندگان موثر سایت
یکی دیگر از راه های افزایش بازدید کنندگان کار کردن بر روی کلمات کلیدی است.
برای یادگیری همه اینها با برایان یکی از نخبه های google همراه باشید.او در این ویدئو شما را با نکاتی آشنا خواهد ساخت که ره چندین ساله را یک شبه طی کنید.
توصیه هایی برای وب مسترها جهت بهبود وب سایت
- همیشه یک سایت مفید با اطلاعات زیاد که محتوای سایت شما را به درستی نمایش می دهد داشته باشید.
- وب سایت خود را در گوگل و موتورهای جستجو گر دیگر ثبت (Add) نمائید.
- حتما در وب سایت خود صفحه ای جهت نقشه سایت (Sitemap) ایجاد نمائید که به بخش های مهم سایت اشاره کند و لینک ساده هر بخش در آن موجود باشد.
- اگر نقشه سایت (Sitemap) حاوی بیش از 100 لینک است ، باید به چند صفحه تقسیم شود.
- آدرس نقشه سایت خود را در بخش Google Webmasters ثبت نمائید.
- لینک دادن سایت های دیگر به سایت شما باعث بالا رفتن رتبه سایت شما در نزد گوگل می شود.
- وب سایت خود را در فهرست های اینترنتی (Directory) نظیر Dmoz ، یاهو (Yahoo Directory) و Wikipedia ثبت نمائید.
- هر صفحه سایت باید از یک لینک متنی (Static) امکان ورود داشته باشد.
- به کلماتی که کاربران شما ممکن است در موتورهای جستجو تایپ کنند ، بیاندیشید و آنها را در صفحاتتون درج نمائید.
- سعی کنید تا از متن به جای تصاویر برای نمایش نام های مهم ، محتوا و لینک ها استفاده نمائید.
- برای تصاویر موجود در وب سایت مشخصات Title و Alt را به درستی درج نمائید.
- لینک های نامعتبر (غیر منتهی به هیچ صفحه ای) که معروف به Broken Link هستند را تصحیح نمائید.
- ساختار HTML وب سایت خود را با استاندارد های HTML سازگار نمائید.
- اگر از URL های پویا (Dynamic) استفاده می نمائید ، پارامترها را کوتاه و اعداد را کم در نظر بگیرید.
- لینک های یک صفحه را کمتر از 100 لینک در نظر بگیرید.
- از یک مرورگر متنی مثل Lynx جهت تست سایت تون و بررسی آن از دید موتورهای جستجوگر استفاده نمائید ، زیرا موتورهای جستجو سایت شما را همانند آنها مشاهده می کنند.
- اگر از ویژگیهای خاص یا جذابی (Effect) مثل JavaScript ، Flah ، DHTNL ، Frame ، Session ID ، Cookie برای نمایش اطلاعات استفاده می نمائید ، به یاد داشته باشید که موتورهای جستجو ، هیچ کدام از آنها را نمی توانند مورد بررسی و فهرست (Index) قرار دهند.
- اجازه دهید که موتورهای جستجوگر ، وب سایت شما را بدون هیچ Session ID یا آرگومانی (پارامتر) جستجو نمایند ، این تکنیکها مناسب برای ردیابی رفتار هر کاربر به صورت انفرادی است ، اما الگوی دستیابی موتورهای جستجوگر فرق می کند. در ضمن چون Bot های موتورهای جستجو ممکن است نتوانند تشخیص دهند که URL های متفاوتی که در اصل یک صفحه هستند ، در این صورت ممکن است جستجوی سایت شما و فهرست شدن تمامی صفحات سایت تان در موتورهای جستجو ، نا تمام بماند.
- مطمئن شوید که وب سرور شما از If-Modified-Since HTTP header پشتیبانی می کند ، این کار از مصرف زیاد از حد پهنای باند (Bandwidth) سرور شما و سرریز شدن آن جلوگیری می کند.
- از robots.txt در وب سایت خود استفاده نمائید. این فایل به موتورهای جستجو می گوید که چه پوشه هایی از سایت شما می توانند مورد جستجو قرار گیرند یا چه پوشه هایی نمی توانند. از درج مقادیر در این فایل اطمینان حاصل نمائید ، زیرا نمی توان جلوی آنها را گرفت . در ضمن می توانید از بخش وب مسترهای گوگل (Google Webmasters) جهت بررسی و تست آن استفاده نمائید.
- با استفاده از robots.txt از دیدن صفحات نتایج و دیگر صفحاتی که به صورت اتوماتیک تولید می شوند (مانند نتایج جستجو) جلوگیری نمائید.
- از ثبتِ نام های (Domain) سایت های معروف با غلط املایی یا فریب کاربران ، جلوگیری نمائید.
- از بکارگیری لینک یا متون مخفی ، کلمات تکرار شده یا گمراه کننده جلوگیری نمائید.
- از ایجاد صفحات مخفی ، انتقال های فریبنده (Redirect) ، همچنین سایت یا صفحات تکراری ، جلوگیری نمائید.
- صفحات را برای کاربران و بازدید کنندگان ایجاد نمائید نه برای موتورهای جستجو
- از لینک دادن به سایت هایی که به گونه های زیر هستند ، جلوگیری نمائید:
- لینک دادن در جهت بالا بردن رتبه سایت (Page Rank)
- لینک به سایت های هرزنامه (Spammer) و سایت هایی که بد دانسته می شوند (مثل سایت های متقلب)
- لینک های متقابل مفرط یا معاوضه لینک مفرط (لینک به من بده منم به تو لینک می دم!)
- خرید و فروش لینک هایی که رتبه (Page Rank) سایت را بالا می برند. (گوگل از لینک ها جهت تشخیص شهرت برای رتبه بندی سایت ، استفاده می کند)
1- برای افزایش رتبه وب سایت خود به فروم ها بپیوندید
فروم ها بهترین انتخاب برای گرفتن لینک به وب سایت شما هستند. در فروم ها معمولا می توانید در امضای خود لینکی به وب سایت خود بدهید و این باعث می شود که تعداد لینک های شما و در نهایت پیج رنک شما افزایش یابد. نکته مهم دیگری که بایستی در نظر گرفته شود این است که بایستی فرومی که در آن فعالیت دارید مرتبط با کسب و کار شما باشد که هم بتوانید پیج رنک سایت خود را ارتقاء دهید و هم ترافیک مفید را به سایت خود هدایت کنید. البته اگر فروم مرتبط با کار شما نباشد باز هم مزایایی برای شما در نظر گرفته خواهد شد. هرچقدر بتوانید بیشتر در فروم ها فعالیت داشته باشید به همان اندازه زبانزد خواهید شد و از این طریق است که حتی می توانید به عنوان پیشرو در زمینه کاری خود شناخته شوید.
2- وب سایت خود را به دایرکتوری های موتور های جستجو برای لیست شدن ارسال کنید
دایرکتوری ها منبع با پتانسیلی برای گرفتن بک لینک ها هستند و از این طریق می توانید رتبه های بهتری را در موتورهای جستجوی گوگل و بینگ کسب کنید.
توجه داشته باشید هر چقدر تعداد لینک ها به سایت شما بیشتر باشد ، پیج رنک بهتری را خواهید داشت و در نهایت نتایج بهتری را در موتورهای جستجو به خود تخصیص خواهید داد.
3- برای افزایش رتبه گوگل در وب سایت خود از قسمتی به نام خبر نامه استفاده کنید
با استفاده از خبرنامه می توانید هر از گاهی مطالبی برای کاربران خود ارسال کنید و آنها را دوباره به سایت خود ارجاع دهید و از این طریق برند خود را جاودانه تر خواهید کرد.
4- برای بهبود پیج رنک گوگل وب سایت خود مقالاتی را در زمینه کاری خود منتشر کنید
مقالات، یک منبع مناسب برای تولید ترافیک مرتبط به وب سایت شما هستند. شما می توانید لینک خود را در مقالات وارد کنید و این عمل ترافیک مناسبی را برای وب سایت شما ایجاد خواهد کرد.
5- از وب سایت های مرتبط بک لینک بگیرید
یکی از روش های سخت و دشوار گرفتن لینک از وب سایت های مرتبط است ، پیدا کردن این وب سایت های خیلی ساده اما گرفتن بک لینک از آنها دشوار است. بایستی با ارسال مقالات و ارتباط با این وب سایت ها بتوانید شرایط همکاری را ایجاد کنید.
http://www.bing.com/explore/rewards/?form=BNPNOT&publ=BNPSERP&crea=RewardsTrial_NULL_SERPBUBBLEXL_20111001_Black_34
چنانچه می خواهید کاربران شما ، دسترسی موقت به محتویات صفحه نداشته باشند ، با استفاده از این کد ، امکان کلیک راست کردن روی صفحه را از آنها بگیرید. با این ابزار کاربران مبتدی نمی توانند تصاویر صفحه سایت شما را ذخیره کنند .